"There's no place like 127.0.0.1" –Unkown
"There's no place like 127.0.0.1" –UnkownWeb APIs that need a little more security
Some Web APIs can't be used without a secure socket, and when you're scaffolding a client and building new features on your local machine – it gets rather annoying when the browser locks up on localhost since it's not running over HTTPS.
I ran into this issue most recently when adding a video chat feature with simple-peer in my web app that runs over WebSockets. Simple-peer simplifies building WebRTC-based video chat components that hook into the browser's Media Devices API, where you can gain access to the local system's video and audio streams for sharing.
Since the getUserMedia API only works in pages loaded over HTTPS, that's a showstopper for development until you generate an SSL cert for your server so that it can be authenticated – and in this case, you'll have to authenticate localhost to get back to hacking.
Setting up localhost for HTTPS
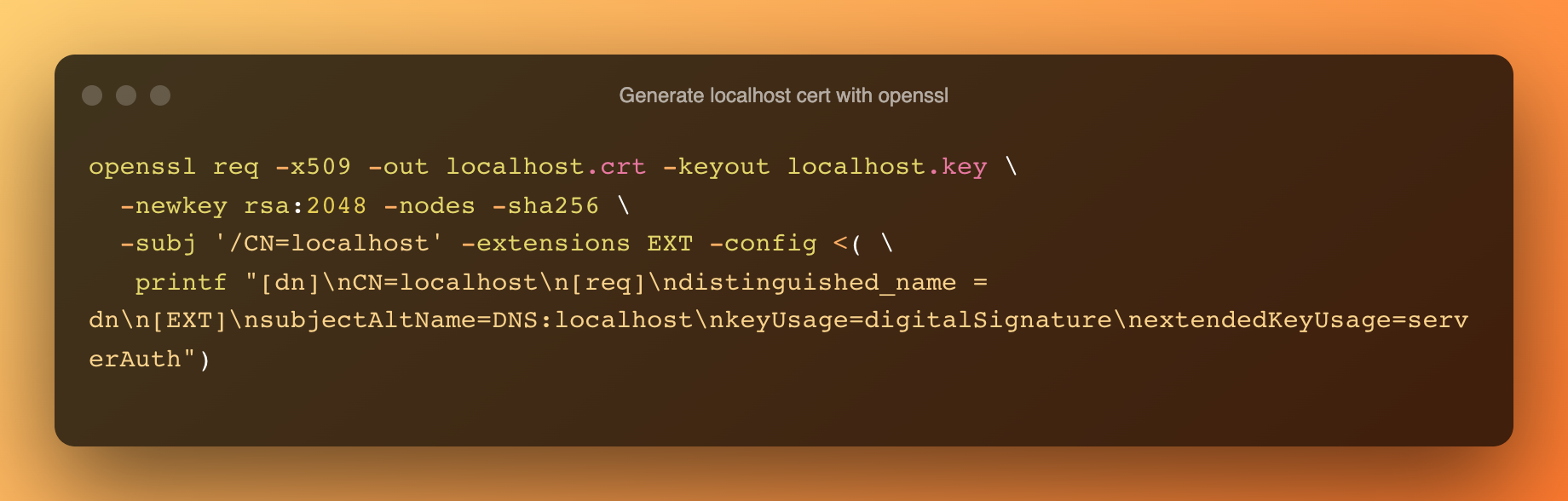
First, you'll need to generate a new self-signed certificate and private key for localhost that you can feed to your server. One of the easiest ways to do this is by using the openssl cli tool, and running this command will create those files for you:
 (click this example to copy it to your clipboard)
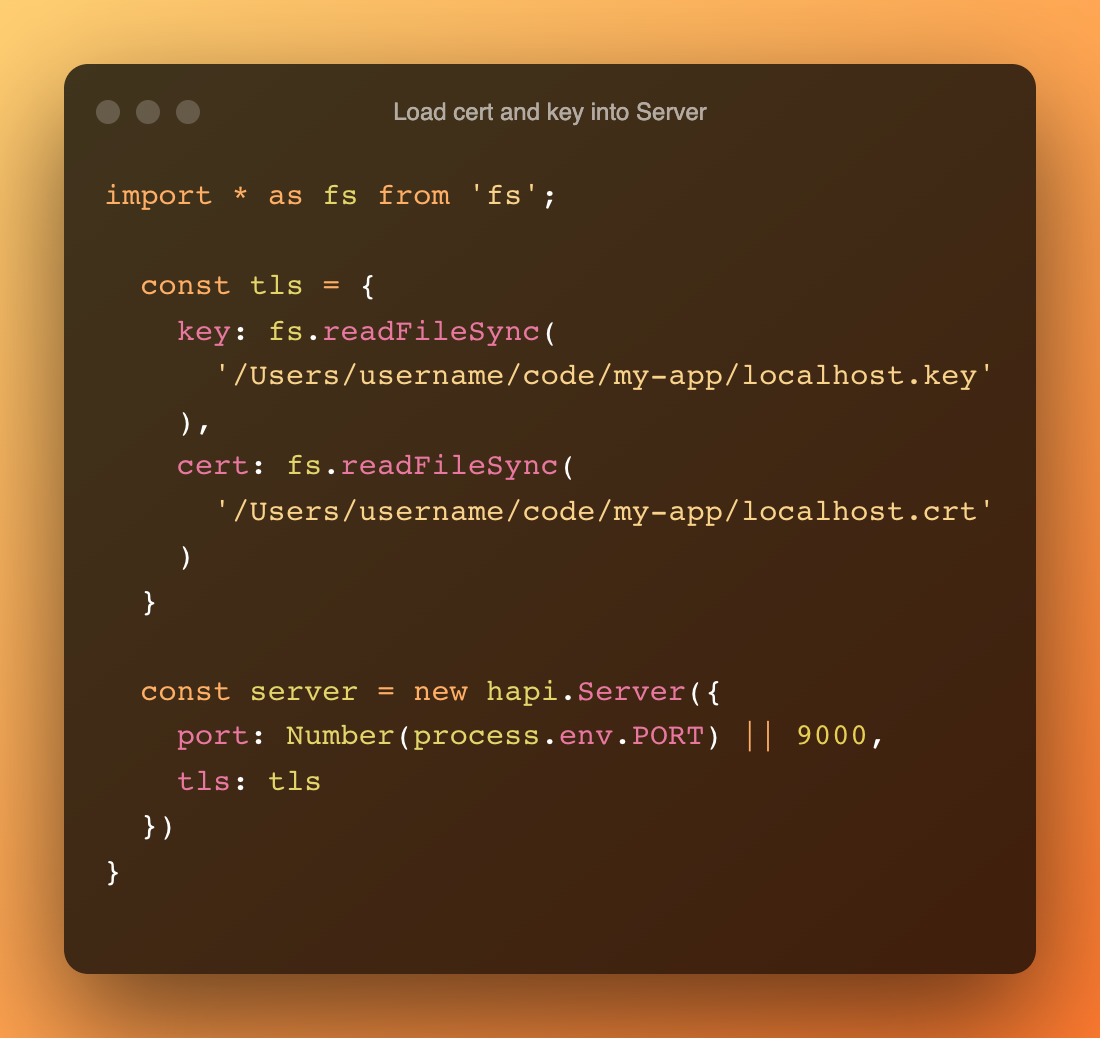
(click this example to copy it to your clipboard)Next, you'll need to add them to your server. In my case, I'm building a node-based project that uses a hapi server. Adding the key and cert will require using node's core fs module to assign the files to a tls object that the server can use when it's initialized:

Finally, in order to make sure your browser trusts your new self-signed cert (which hasn't been verified by a third party or central authority) you'll need to add it to your local system as a trusted certificate.
Adding the new cert to your local machine
MacOS
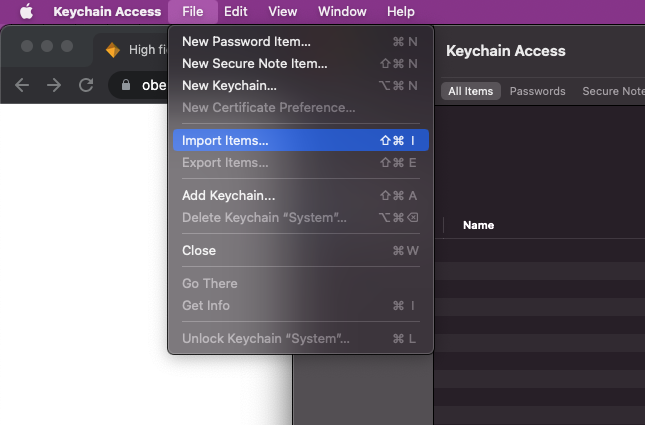
Open up Keychain Access, and import the new cert (File > Import Items…):

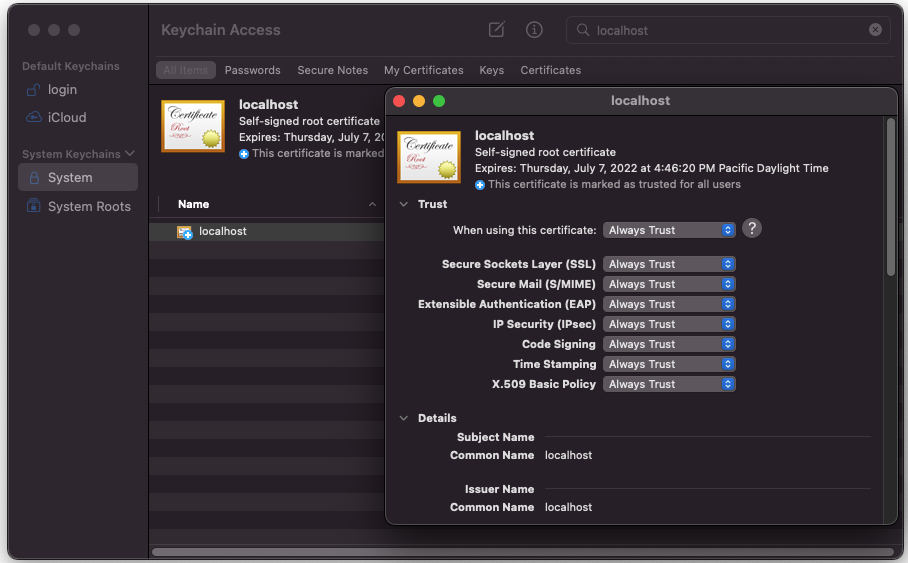
Then in the search bar: search for your newly imported cert called'localhost', double-click on the file, expand the 'Trust' settings, and set your system to 'always trust' the certificate:

Now reboot your server, see it serving over HTTPS, and your browser will trust the localhost certificate and let the app load now (and away you go).
Windows
Here's a good guide for adding your cert to a Windows machine.
Note: if you've generated a .crt file, you'll likely have to convert it to a PKCS#12 format for Windows.
Linux
Here are some decent guides for locally adding self-signed certs in a few popular linux distributions:
Browser Bypass Methods
Backdoors
As a leftover from an earlier era when intranet admins needed to easily bypass front-line system security, keystroke listeners for the phrases: 'thisisunsafe' and 'badidea' were added to chromium-based browsers – allowing users to sidestep the firewall's cert-trust rules. These can be used today, but are 'single-use' and have to be entered every time you request to load the app.
Firefox
Firefox allows you to download the cert from the browser, install it, and rerun the site in order to use a self-signed cert if needed.
Is this Secure?
Q: Are there any security vulnerabilities that arise from running localhost over HTTPS in this way? A: Only if the key you used to sign your self-signed certificates gets into the hands of a bad actor (eg. if you lose it, or someone you don't trust gains access to your local machine).